Simple and Reach - The ZK Mobile Computing
Henri Chen, Principal Engineer, Potix Corporation
June 10, 2007
What is ZK Mobile Computing?
The ZK Mobile Computing is the ZK extension that enables reachness of ZK applications to mobile devices with little programming. With the event-driven components and a markup language, developing is as simple as programming desktops and authoring HTML. No JavaME prerequisite is required.
What is inside the ZK Mobile Computing?
Following is the ZK Mobile Computing architecture overview.
The ZK Mobile Computing is composed of two parts. In the mobile device side it is the ZK Mobile, a JavaMe Midlet thin client, that interacts with the ZK server and works as the client side user interface. In the server side it is a set of MIL (Mobile Interactive Language) components that you can control and manipulate when end users trigger actions.
Following is the screenshot of a ZK Mobile client. It includes a URL textbox and two special buttons. The ![]() button is used to open the history URL list while the
button is used to open the history URL list while the ![]() button will close the ZK Mobile client itself.
button will close the ZK Mobile client itself.
You can write your ZK Mobile applications the same way as you have done with ZUL and ZHTML components. Only that this time you have to use the MIL components instead. The reason is simple. The characteristic of a mobile client is different from a desktop web browser. A mobile device is more resource limited. The screen is smaller, the memory is smaller, the CPU is slower, and there is no mouse and fullset keyboard.
In general, you will probabily not just write a "pure" ZK Mobile application. Rather you might write an application with both a desktop web browser view and a mobile device view. It is quite natural to write different view for different client while all views can still share the same backend business logic and database models.
The first ZK Mobile program
More words explains less than a simple example. And here you are, the classic "Hello World!", of course.
<frame title="My First Window" visible="true">
Hello World!
</frame>
This is almost the same as the ZUL "Hello World" example. The <frame> tag indicates the frame of the mobile display and the "Hello World!" is the text inside the frame.
I cannot say that you don't have to change a bit of your ZK application codes to run on the ZK Mobile client. However, you can apply all your programming experiences with ZUL components on MIL components without problem. The only difference is that the former (ZUL components) is designed for showing on web browser while the latter (MIL components) is for showing on the ZK Mobile client. You can still use the ZK template attibutes "if", "unless", "forEach", "each", etc. You can still use multiple script languages in <zscript> tag. You can still use the annotated data binding. You can still choose coding with ZUML page or pure Java richlet way. And I can go on. :-)
The snapshot is taking under the Sun's WTK simulator version 2.5.1. I will go through the ZK Mobile developing environment setup on the other articles. In the mean time, I want to introduce more MIL components for you. Remember that this is under quick development and more MIL components will be ready in the near future.
Labels and Image
Here is another example you might look familiar.
<frame id="cmdwin" title="Label and image demo" visible="true"
onCommand="yesno.value = event.getCommand().label()">
<image src="/img/sun.png"/>
Do you like the photos?
<label id="yesno"/>
<command id="y" label="Yes" type="ok"/>
<command id="n" label="No" type="cancel"/>
</frame>
The different part from its ZUL "sister" example is that the two ZUL <button> component is now replaced with two MIL <command> components. Though it looks almost the same, the concept is quite different. First, the <command> component is associated to the two "physical" buttons of a mobile phone. Second, when an end user presses the associate phyical button, a relative CommandEvent is fired to its owner parent component rather than to itself. That is, in this example, the CommandEvent is fired to the owner parent window "cmdwin". So you have to register an onCommand event hanlder on the window "cmdwin" and judge which command that has triggered this CommandEvent and response to the end user's action accordingly.
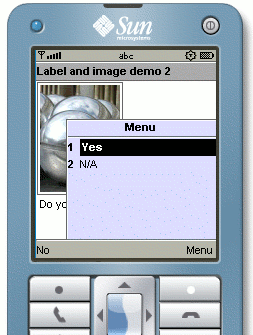
In fact, you can associate zero to many <command> components to an owner parent component. If the associated <command> components is more than two, one physical button will acts as a menu automatically. The end user then use mobile phone's navigation keys to do the selection and picks what he wants to do. See the following example that we have three <Command> components for the end user to pick up. Note on the snapshot the menu is generated automatically.
<frame id="cmdwin" title="Label and image demo2" visible="true"
onCommand="yesno.value = event.getCommand().label()">
<image src="/img/sun.png"/>
Do you like the photos?
<label id="yesno"/>
<command id="y" label="Yes" type="ok"/>
<command id="n" label="No" type="cancel"/>
<command id="na" label="N/A" type="ok"/>
</frame>
The Textbox and onChanging event
The onChanging demo program.
<frame title="onChanging event demo" visible="true">
<textbox id="original" label="onChanging textbox: " onChanging="copy.value = event.value"/>
<textbox id="copy" label="instant copy: " readonly="true"/>
</frame>
You type on the textbox "original" and the result is reflect to textbox "copy" immediately. And we set textbox "copy" to readonly so it has gray contents and you cannot input text into.
Summary
ZK Mobile is no doubt an important feature listed on the ZK 2007 Road Map. The ZK Team will keep on improving it and we hope you can give us feedbacks so we can make it better.
Download the ZK Mobile quick start guide and demo codes here
| Copyright © Potix Corporation. This article is licensed under GNU Free Documentation License. |